Client — Dell
Role — UX-UI Designer
CD — Rob Schipano
Category — Mobile-Web
Year — 2020
Client — Dell
Role — UX-UI Designer
CD — Rob Schipano
Category — Mobile-Web
Year — 2020

I've had the opportunity to work on both design systems and design patterns for various projects. In this showcase, I present the design systems I created for Dell and the design patterns I developed for SwipeRight.io. While my contributions extend to both areas for each project, I'm highlighting the design system for Dell and the design patterns for SwipeRight.io in this instance.
Discover two
Design Systems
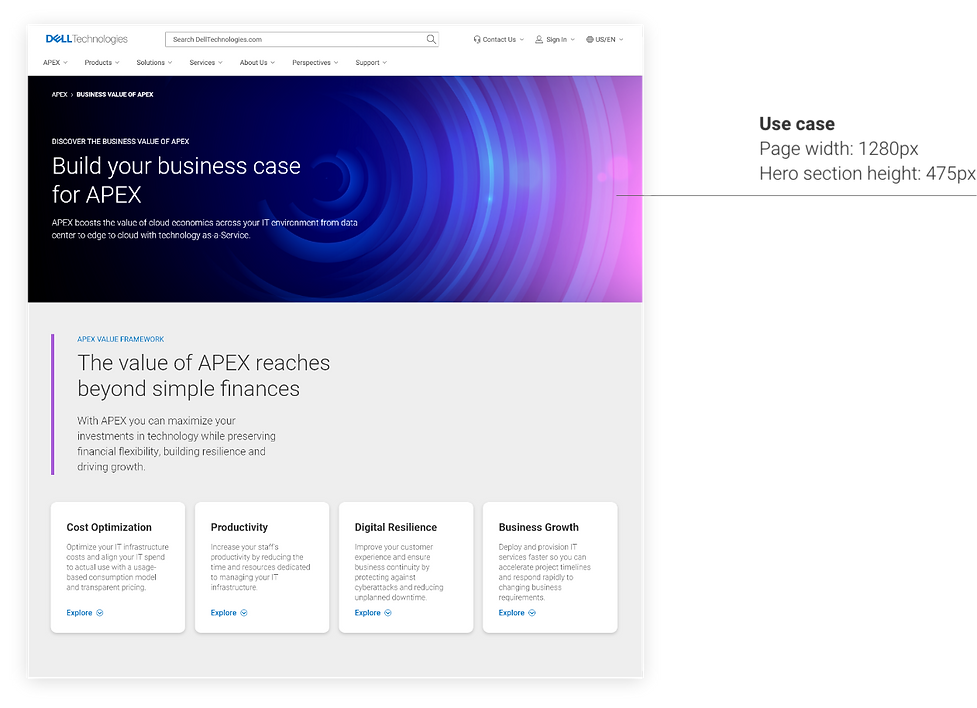
At Dell, my involvement extended to a second significant design system – APEX, aptly referred to as 'scaling as a service.' Under APEX, Dell introduced a groundbreaking concept wherein our entire range of products and services became available for lease. This encompassed everything from the most straightforward laptops to the cutting-edge HELIX/PowerEdge servers, mirroring a concept akin to HPE Greenlake. To distinguish it from Dell's conventional approach of product purchase and ownership, we meticulously crafted a distinct brand identity for APEX.
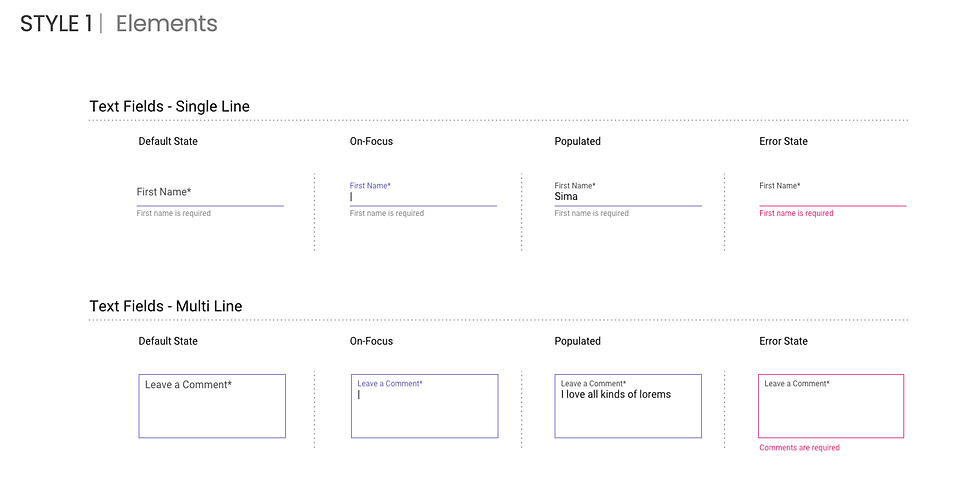
APEX Design System
Crafting a Design System
My Step-by-Step Journey
- Empathize and Define | Research
- Ideate
- Create UI Inventory
- Implement | Building Foundation > Design System
- Test
- Component Library


Design systems play a vital role in enhancing the development and maintenance of large-scale websites and applications. Whether it's a style guide, pattern library, or component library, these systems are invaluable in simplifying the product design process, ensuring consistency, and serving as a centralized reference point, particularly when collaborating with diverse design teams across various departments within an organization.
I had the opportunity to work on two design systems while I was at Dell:
- Dell's Component Library,
- APEX Design System.








Other Components

Design Patterns for SwipeRight.io

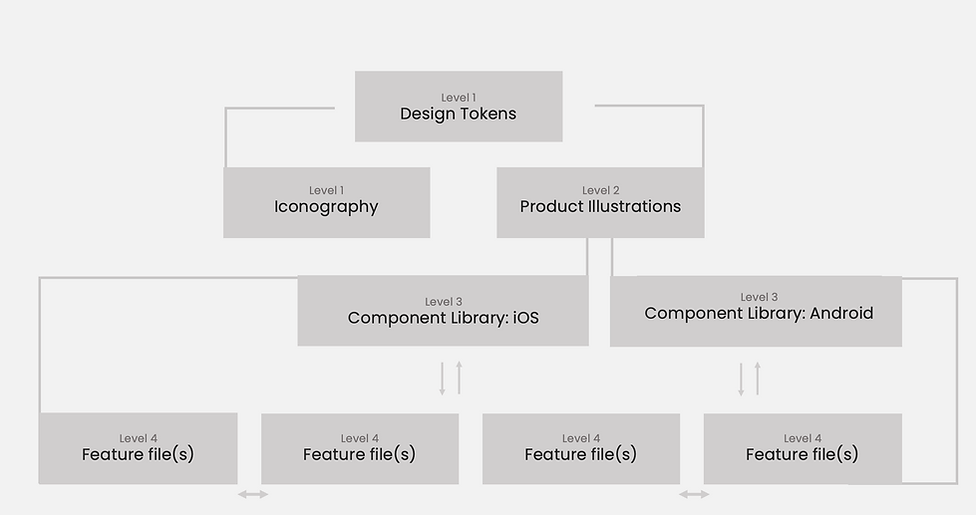
Every project begins with a solid foundation, and for me, that foundation is the design system. It serves as the blueprint from which all design patterns emerge. Utilizing Figma, I meticulously craft every feature and element within the design system, ensuring a seamless workflow for designers and developers alike. With accessibility at the forefront, all team members can effortlessly tap into these resources, streamlining the collaborative process.
Style One

Style Two